Visualisation géographiques
1 Introduction
La cartographie permet de visualiser la situation géographiques des observations. Dans cette partie, on va voir les différents éléments suivants
- Carte thématique des départements
- Carte thématiques des communes
- Carte thématique interactive
- Carte des points GPS
- Heatmap
Pour apprendre à manipuler les données géographiques, vous pouvez suivre la formation spécifique sur l’utilisation des données géographiques
2 Départements
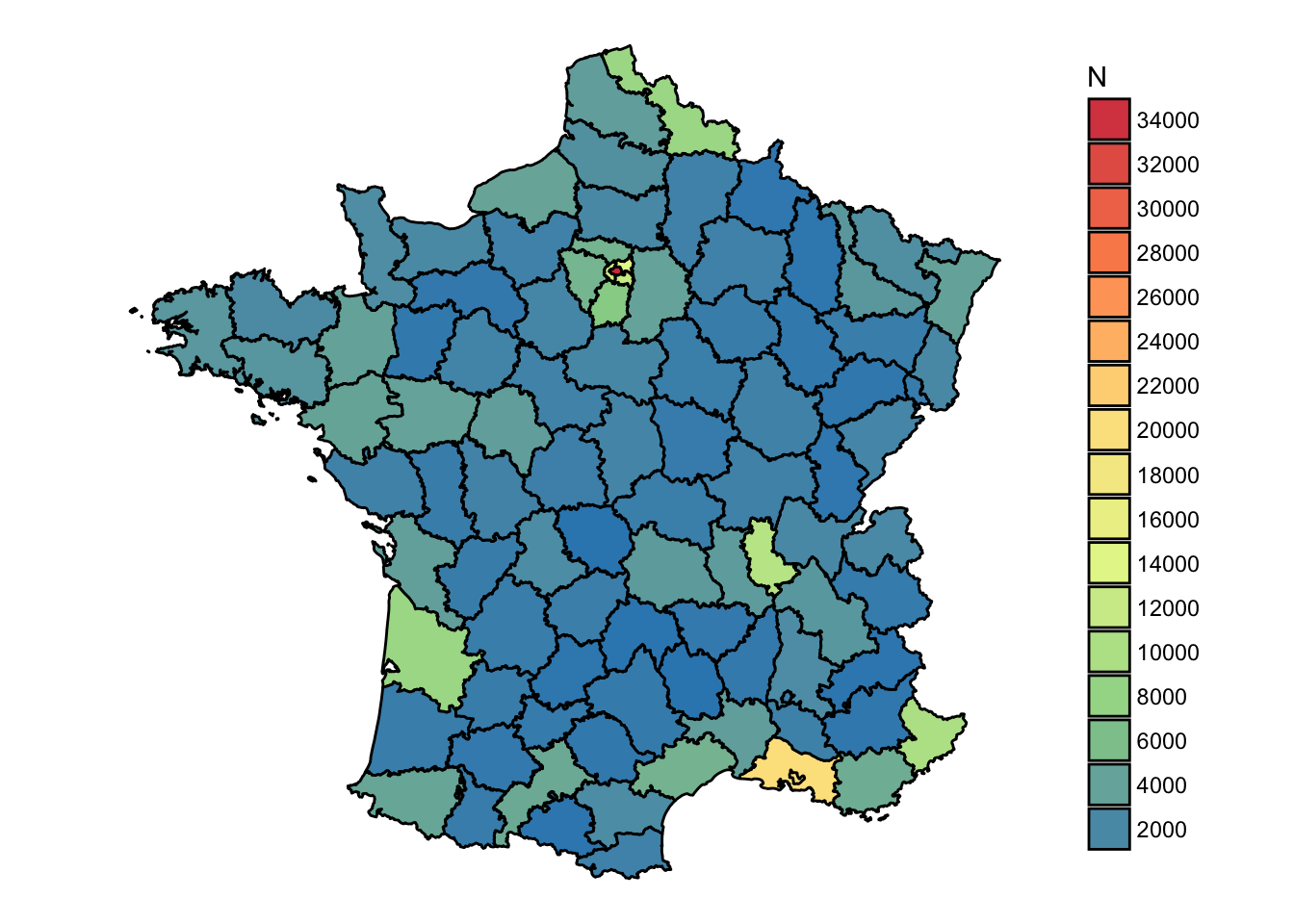
Dans un premier temps, on voir visualiser le nombre d’accidents au niveau des départements, cela nous donne une idée globale en France Métropolitaine.
2.1 Contour des départements
Dans un premier temps, on va charger les contours des départements.
- On va lire les contours des départements (lien à préciser)
- On va ensuite les transformer en data.frame afin la manipulation des données.
2.2 Fusion des données
On doit fusionner les données sur les accidents et les données qui contiennent les contours des départements.
- On va d’abord compter le nombre d’accidents par département
- Ensuite, on va fusionner cette base de comptage avec le data.frame qui contient les contours des départements.
Pour simplifier la fusion, on peut considérer uniquement les départements en France métropolitaine hors Corse.
On obtient ainsi un data.frame qui contient à la fois les contours et le nombre d’accidents. On va pouvoir créer une carte thématique avec ggplot2.
2.3 Création de carte
A l’aide de ggplot2, on peut créer une carte.
- Il est possible de créer une carte thématique avec ggplot en utilisant geom_polygon.
- On doit préciser les paramètres
x=long,y=lat.

3 Carte thématique interactive
Pour créer une carte thématique interactive, on peut utiliser le package leaflet.
- On va utiliser SPDataframe issu des contours des départements (projection à préciser)
- On va ensuite rajouter les nombres d’accidents par département.
- Pour la création de la carte interactive, on va utiliser
leafleten précisant l’objet SPDataFrame.
Pour les options supplémentaires d’affichage:
- On peut choisir une palette de coulour représenter le nombre d’accidents
- On peut modifier la transparence afin de voir les éléments de la carte
- On peut afficher un popup quand on clique sur un département.
Sur la carte, on peut alors
- Zommer et dézoomer pour mieux voir les départements. L’intérêt est encore plus grand si on a des communes, qui seraient difficiles à voir si on a une vue sur toute la France.
- On peut aussi cliquer sur les départements pour voir plus d’informations.
- Grâce à OpenStreetMap, on peut voir aussi les éléments géographiques détaillés.
4 Carte des points GPS
Une carte thématique permet de voir les départements de façon globale. Comme on a les points GPS des accidents, il est possible de les affiche de façon précise sur une carte.
- Comme il y a un grand nombre d’accidents, afin de limiter le temps d’exécution, on peut choisir les accidents dans le département 13. Pour cala, on peut créer un data.table qui contient uniquement les variables nécessaires: lat, long, et dep.
On doit aussi nettoyer les données (en supprimant des valeurs manquantes et des valeurs aberrantes).
- Pour la création des points sur la carte interactive, on doit choisir des marqueurs ronds (addCircleMarkers)
On doit préciser les variables
lngetlat.
Anis, on voit que les points sont précisément situés, et on peut mieux visualiser la situation géographique des accidents.
5 Heatmap
Quand on a une carte avec tous les points, certains points peuvent se superposer. Afin de mieux représenter la densité des points, on peut utiliser un heatmap.
Le heatmap se modifie lors qu’on change le niveau de zoom. Ainsi, on peut visualiser la densité du nombre d’accidents sur la carte.
Copyright © 2017 Blog de Kezhan Shi